GUI Widgets#

gui_widgets.py#
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 | """
Example code showing how to create some of the
different UIWidgets.
"""
import arcade
import arcade.gui
class MyWindow(arcade.Window):
def __init__(self):
super().__init__(800, 600, "GUI Widgets Example", resizable=True)
# --- Required for all code that uses UI element,
# a UIManager to handle the UI.
self.manager = arcade.gui.UIManager()
self.manager.enable()
# Set background color
arcade.set_background_color(arcade.color.DARK_BLUE_GRAY)
# Create a vertical BoxGroup to align buttons
self.v_box = arcade.gui.UIBoxLayout()
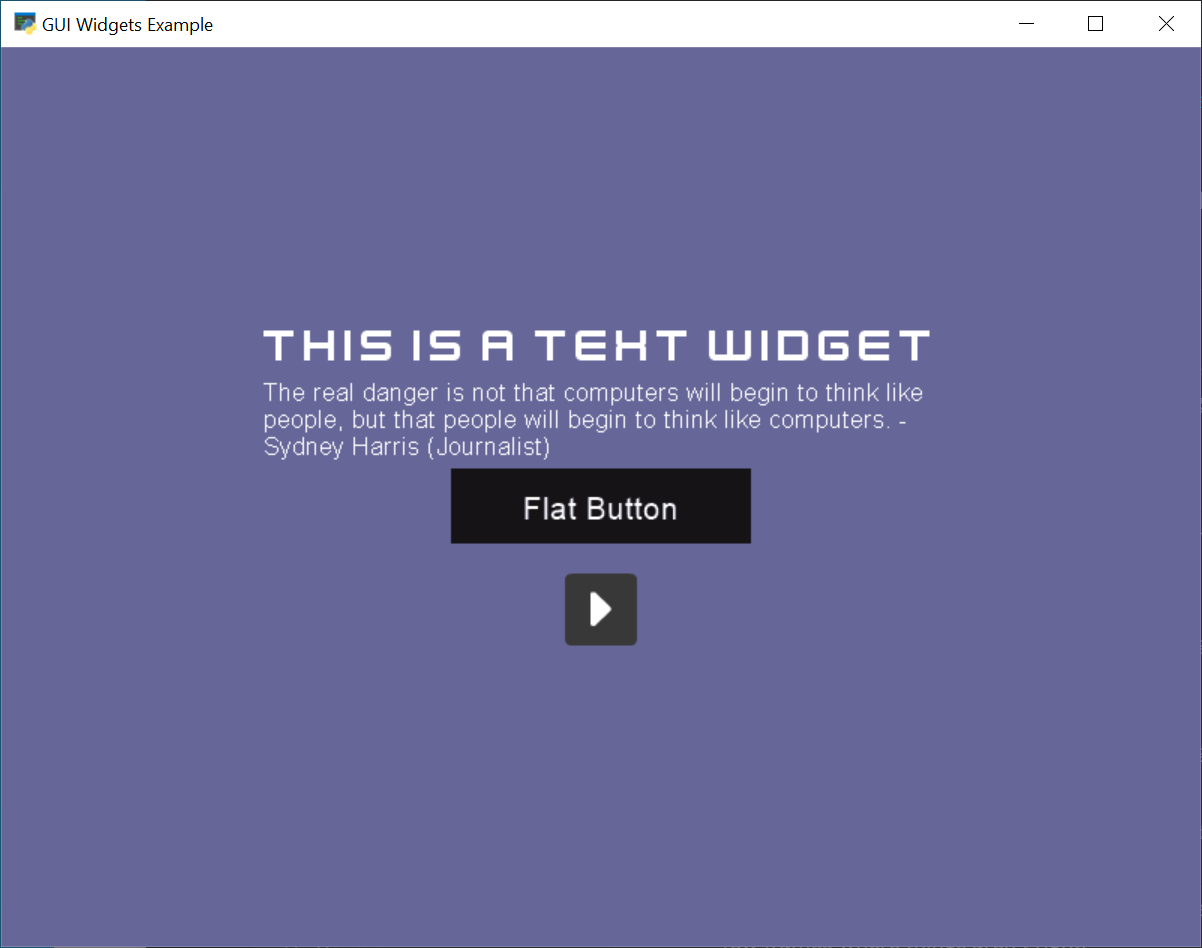
# Create a text label
ui_text_label = arcade.gui.UITextArea(text="This is a Text Widget",
width=450,
height=40,
font_size=24,
font_name="Kenney Future")
self.v_box.add(ui_text_label.with_space_around(bottom=0))
text = "The real danger is not that computers will begin to think like people, " \
"but that people will begin " \
"to think like computers. - Sydney Harris (Journalist)"
ui_text_label = arcade.gui.UITextArea(text=text,
width=450,
height=60,
font_size=12,
font_name="Arial")
self.v_box.add(ui_text_label.with_space_around(bottom=0))
# Create a UIFlatButton
ui_flatbutton = arcade.gui.UIFlatButton(text="Flat Button", width=200)
self.v_box.add(ui_flatbutton.with_space_around(bottom=20))
# Handle Clicks
@ui_flatbutton.event("on_click")
def on_click_flatbutton(event):
print("UIFlatButton pressed", event)
# Create a UITextureButton
texture = arcade.load_texture(":resources:onscreen_controls/flat_dark/play.png")
ui_texture_button = arcade.gui.UITextureButton(texture=texture)
# Handle Clicks
@ui_texture_button.event("on_click")
def on_click_texture_button(event):
print("UITextureButton pressed", event)
self.v_box.add(ui_texture_button.with_space_around(bottom=20))
# Create a widget to hold the v_box widget, that will center the buttons
self.manager.add(
arcade.gui.UIAnchorWidget(
anchor_x="center_x",
anchor_y="center_y",
child=self.v_box)
)
def on_click_start(self, event):
print("Start:", event)
def on_draw(self):
self.clear()
self.manager.draw()
window = MyWindow()
arcade.run()
|