Solitaire#

This solitaire tutorial takes you though the basics of creating a card game, and doing extensive drag/drop work.
Open a Window#

To begin with, let’s start with a program that will use Arcade to open a blank window. The listing below also has stubs for methods we’ll fill in later.
Get started with this code and make sure you can run it. It should pop open a green window.
1"""
2Solitaire clone.
3"""
4import arcade
5
6# Screen title and size
7SCREEN_WIDTH = 1024
8SCREEN_HEIGHT = 768
9SCREEN_TITLE = "Drag and Drop Cards"
10
11
12class MyGame(arcade.Window):
13 """ Main application class. """
14
15 def __init__(self):
16 super().__init__(SCREEN_WIDTH, SCREEN_HEIGHT, SCREEN_TITLE)
17
18 self.background_color = arcade.color.AMAZON
19
20 def setup(self):
21 """ Set up the game here. Call this function to restart the game. """
22 pass
23
24 def on_draw(self):
25 """ Render the screen. """
26 # Clear the screen
27 self.clear()
28
29 def on_mouse_press(self, x, y, button, key_modifiers):
30 """ Called when the user presses a mouse button. """
31 pass
32
33 def on_mouse_release(self, x: float, y: float, button: int,
34 modifiers: int):
35 """ Called when the user presses a mouse button. """
36 pass
37
38 def on_mouse_motion(self, x: float, y: float, dx: float, dy: float):
39 """ User moves mouse """
40 pass
41
42
43def main():
44 """ Main function """
45 window = MyGame()
46 window.setup()
47 arcade.run()
48
49
50if __name__ == "__main__":
51 main()
Create Card Sprites#
Our next step is the create a bunch of sprites, one for each card.
Constants#
First, we’ll create some constants used in positioning the cards, and keeping track of what card is which.
We could just hard-code numbers, but I like to calculate things out. The “mat” will eventually be a square slightly larger than each card that tracks where we can put cards. (A mat where we can put a pile of cards on.)
1# Constants for sizing
2CARD_SCALE = 0.6
3
4# How big are the cards?
5CARD_WIDTH = 140 * CARD_SCALE
6CARD_HEIGHT = 190 * CARD_SCALE
7
8# How big is the mat we'll place the card on?
9MAT_PERCENT_OVERSIZE = 1.25
10MAT_HEIGHT = int(CARD_HEIGHT * MAT_PERCENT_OVERSIZE)
11MAT_WIDTH = int(CARD_WIDTH * MAT_PERCENT_OVERSIZE)
12
13# How much space do we leave as a gap between the mats?
14# Done as a percent of the mat size.
15VERTICAL_MARGIN_PERCENT = 0.10
16HORIZONTAL_MARGIN_PERCENT = 0.10
17
18# The Y of the bottom row (2 piles)
19BOTTOM_Y = MAT_HEIGHT / 2 + MAT_HEIGHT * VERTICAL_MARGIN_PERCENT
20
21# The X of where to start putting things on the left side
22START_X = MAT_WIDTH / 2 + MAT_WIDTH * HORIZONTAL_MARGIN_PERCENT
23
24# Card constants
25CARD_VALUES = ["A", "2", "3", "4", "5", "6", "7", "8", "9", "10", "J", "Q", "K"]
26CARD_SUITS = ["Clubs", "Hearts", "Spades", "Diamonds"]
Card Class#
Next up, we’ll create a card class. The card class is a subclass of
arcade.Sprite. It will have attributes for the suit and value of the
card, and auto-load the image for the card based on that.
We’ll use the entire image as the hit box, so we don’t need to go through the time consuming hit box calculation. Therefore we turn that off. Otherwise loading the sprites would take a long time.
1class Card(arcade.Sprite):
2 """ Card sprite """
3
4 def __init__(self, suit, value, scale=1):
5 """ Card constructor """
6
7 # Attributes for suit and value
8 self.suit = suit
9 self.value = value
10
11 # Image to use for the sprite when face up
12 self.image_file_name = f":resources:images/cards/card{self.suit}{self.value}.png"
13
14 # Call the parent
15 super().__init__(self.image_file_name, scale, hit_box_algorithm="None")
Creating Cards#
We’ll start by creating an attribute for the SpriteList that will hold all
the cards in the game.
1 def __init__(self):
2 super().__init__(SCREEN_WIDTH, SCREEN_HEIGHT, SCREEN_TITLE)
3
4 # Sprite list with all the cards, no matter what pile they are in.
5 self.card_list = None
6
7 self.background_color = arcade.color.AMAZON
In setup we’ll create the list and the cards. We don’t do this in __init__
because by separating the creation into its own method, we can easily restart the
game by calling setup.
1 def setup(self):
2 """ Set up the game here. Call this function to restart the game. """
3
4 # Sprite list with all the cards, no matter what pile they are in.
5 self.card_list = arcade.SpriteList()
6
7 # Create every card
8 for card_suit in CARD_SUITS:
9 for card_value in CARD_VALUES:
10 card = Card(card_suit, card_value, CARD_SCALE)
11 card.position = START_X, BOTTOM_Y
12 self.card_list.append(card)
Drawing Cards#
Finally, draw the cards:
1 def on_draw(self):
2 """ Render the screen. """
3 # Clear the screen
4 self.clear()
5
6 # Draw the cards
7 self.card_list.draw()
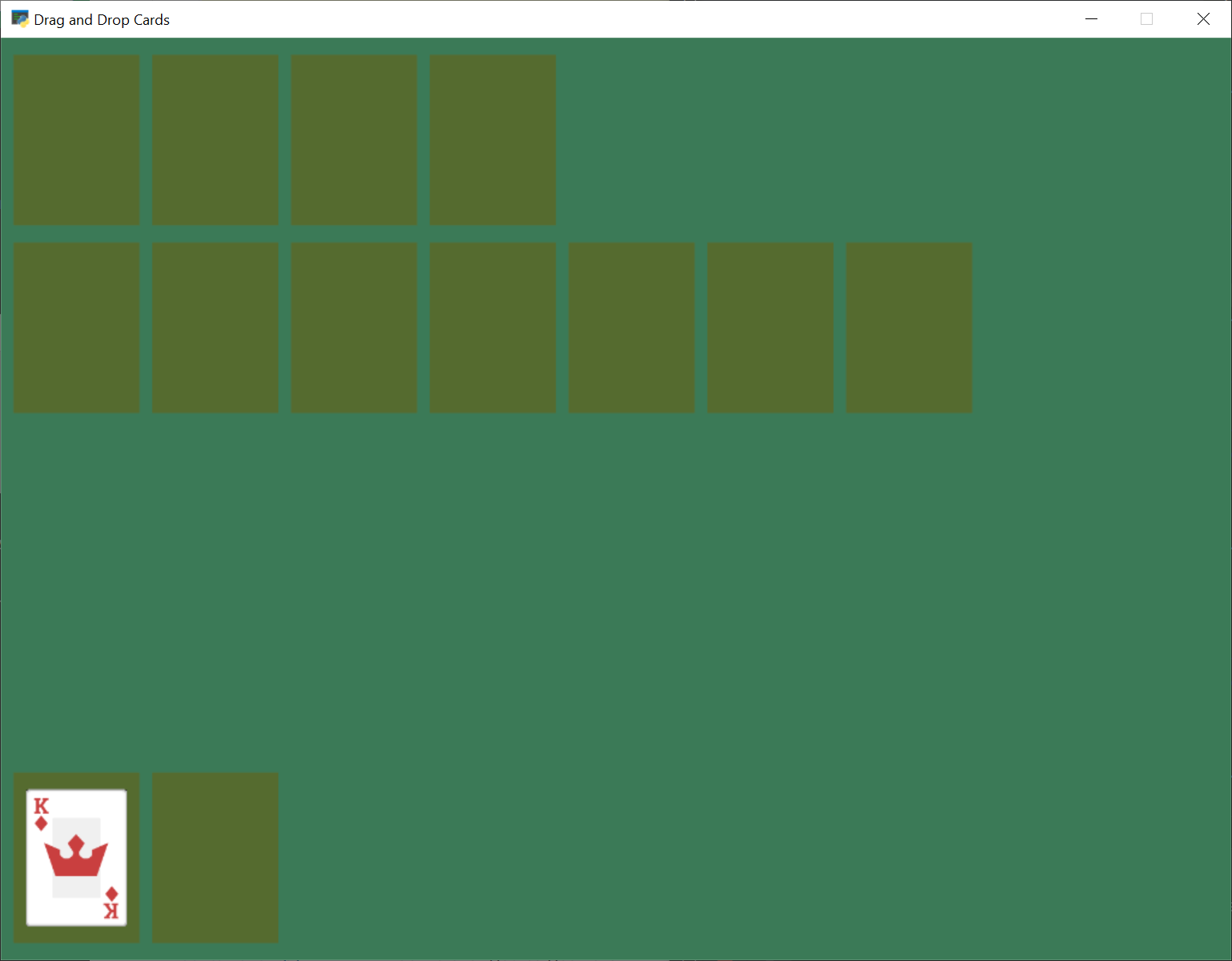
You should end up with all the cards stacked in the lower-left corner:

solitaire_02.py Full Listing ← Full listing of where we are right now
solitaire_02.py Diff ← What we changed to get here
Implement Drag and Drop#
Next up, let’s add the ability to pick up, drag, and drop the cards.
Track the Cards#
First, let’s add attributes to track what cards we are moving. Because we can move multiple cards, we’ll keep this as a list. If the user drops the card in an illegal spot, we’ll need to reset the card to its original position. So we’ll also track that.
Create the attributes:
1 def __init__(self):
2 super().__init__(SCREEN_WIDTH, SCREEN_HEIGHT, SCREEN_TITLE)
3
4 # Sprite list with all the cards, no matter what pile they are in.
5 self.card_list = None
6
7 self.background_color = arcade.color.AMAZON
8
9 # List of cards we are dragging with the mouse
10 self.held_cards = None
11
12 # Original location of cards we are dragging with the mouse in case
13 # they have to go back.
14 self.held_cards_original_position = None
Set the initial values (an empty list):
1 def setup(self):
2 """ Set up the game here. Call this function to restart the game. """
3
4 # List of cards we are dragging with the mouse
5 self.held_cards = []
6
7 # Original location of cards we are dragging with the mouse in case
8 # they have to go back.
9 self.held_cards_original_position = []
10
11 # Sprite list with all the cards, no matter what pile they are in.
12 self.card_list = arcade.SpriteList()
13
14 # Create every card
15 for card_suit in CARD_SUITS:
16 for card_value in CARD_VALUES:
17 card = Card(card_suit, card_value, CARD_SCALE)
18 card.position = START_X, BOTTOM_Y
19 self.card_list.append(card)
Pull Card to Top of Draw Order#
When we click on the card, we’ll want it to be the last card drawn, so it appears on top of all the other cards. Otherwise we might drag a card underneath another card, which would look odd.
1 def pull_to_top(self, card: arcade.Sprite):
2 """ Pull card to top of rendering order (last to render, looks on-top) """
3
4 # Remove, and append to the end
5 self.card_list.remove(card)
6 self.card_list.append(card)
Mouse Moved#
If the user moves the mouse, we’ll move any held cards with it.
1 def on_mouse_motion(self, x: float, y: float, dx: float, dy: float):
2 """ User moves mouse """
3
4 # If we are holding cards, move them with the mouse
5 for card in self.held_cards:
6 card.center_x += dx
7 card.center_y += dy
Mouse Released#
When the user releases the mouse button, we’ll clear the held card list.
1 def on_mouse_release(self, x: float, y: float, button: int,
2 modifiers: int):
3 """ Called when the user presses a mouse button. """
4
5 # If we don't have any cards, who cares
6 if len(self.held_cards) == 0:
7 return
8
9 # We are no longer holding cards
10 self.held_cards = []
Test the Program#
You should now be able to pick up and move cards around the screen. Try it out!

solitaire_03.py Full Listing ← Full listing of where we are right now
solitaire_03.py Diff ← What we changed to get here
Draw Pile Mats#
Next, we’ll create sprites that will act as guides to where the piles of cards go in our game. We’ll create these as sprites, so we can use collision detection to figure out of we are dropping a card on them or not.
Create Constants#
First, we’ll create constants for the middle row of seven piles, and for the top row of four piles. We’ll also create a constant for how far apart each pile should be.
Again, we could hard-code numbers, but I like calculating them so I can change the scale easily.
1# The Y of the top row (4 piles)
2TOP_Y = SCREEN_HEIGHT - MAT_HEIGHT / 2 - MAT_HEIGHT * VERTICAL_MARGIN_PERCENT
3
4# The Y of the middle row (7 piles)
5MIDDLE_Y = TOP_Y - MAT_HEIGHT - MAT_HEIGHT * VERTICAL_MARGIN_PERCENT
6
7# How far apart each pile goes
8X_SPACING = MAT_WIDTH + MAT_WIDTH * HORIZONTAL_MARGIN_PERCENT
Create Mat Sprites#
Create an attribute for the mat sprite list:
1 def __init__(self):
2 super().__init__(SCREEN_WIDTH, SCREEN_HEIGHT, SCREEN_TITLE)
3
4 # Sprite list with all the cards, no matter what pile they are in.
5 self.card_list = None
6
7 self.background_color = arcade.color.AMAZON
8
9 # List of cards we are dragging with the mouse
10 self.held_cards = None
11
12 # Original location of cards we are dragging with the mouse in case
13 # they have to go back.
14 self.held_cards_original_position = None
15
16 # Sprite list with all the mats tha cards lay on.
17 self.pile_mat_list = None
Then create the mat sprites in the setup method
1 def setup(self):
2 """ Set up the game here. Call this function to restart the game. """
3
4 # List of cards we are dragging with the mouse
5 self.held_cards = []
6
7 # Original location of cards we are dragging with the mouse in case
8 # they have to go back.
9 self.held_cards_original_position = []
10
11 # --- Create the mats the cards go on.
12
13 # Sprite list with all the mats tha cards lay on.
14 self.pile_mat_list: arcade.SpriteList = arcade.SpriteList()
15
16 # Create the mats for the bottom face down and face up piles
17 pile = arcade.SpriteSolidColor(MAT_WIDTH, MAT_HEIGHT, arcade.csscolor.DARK_OLIVE_GREEN)
18 pile.position = START_X, BOTTOM_Y
19 self.pile_mat_list.append(pile)
20
21 pile = arcade.SpriteSolidColor(MAT_WIDTH, MAT_HEIGHT, arcade.csscolor.DARK_OLIVE_GREEN)
22 pile.position = START_X + X_SPACING, BOTTOM_Y
23 self.pile_mat_list.append(pile)
24
25 # Create the seven middle piles
26 for i in range(7):
27 pile = arcade.SpriteSolidColor(MAT_WIDTH, MAT_HEIGHT, arcade.csscolor.DARK_OLIVE_GREEN)
28 pile.position = START_X + i * X_SPACING, MIDDLE_Y
29 self.pile_mat_list.append(pile)
30
31 # Create the top "play" piles
32 for i in range(4):
33 pile = arcade.SpriteSolidColor(MAT_WIDTH, MAT_HEIGHT, arcade.csscolor.DARK_OLIVE_GREEN)
34 pile.position = START_X + i * X_SPACING, TOP_Y
35 self.pile_mat_list.append(pile)
36
37 # Sprite list with all the cards, no matter what pile they are in.
38 self.card_list = arcade.SpriteList()
39
40 # Create every card
41 for card_suit in CARD_SUITS:
42 for card_value in CARD_VALUES:
43 card = Card(card_suit, card_value, CARD_SCALE)
44 card.position = START_X, BOTTOM_Y
45 self.card_list.append(card)
Draw Mat Sprites#
Finally, the mats aren’t going to display if we don’t draw them:
1 def on_draw(self):
2 """ Render the screen. """
3 # Clear the screen
4 self.clear()
5
6 # Draw the mats the cards go on to
7 self.pile_mat_list.draw()
8
9 # Draw the cards
10 self.card_list.draw()
Test the Program#
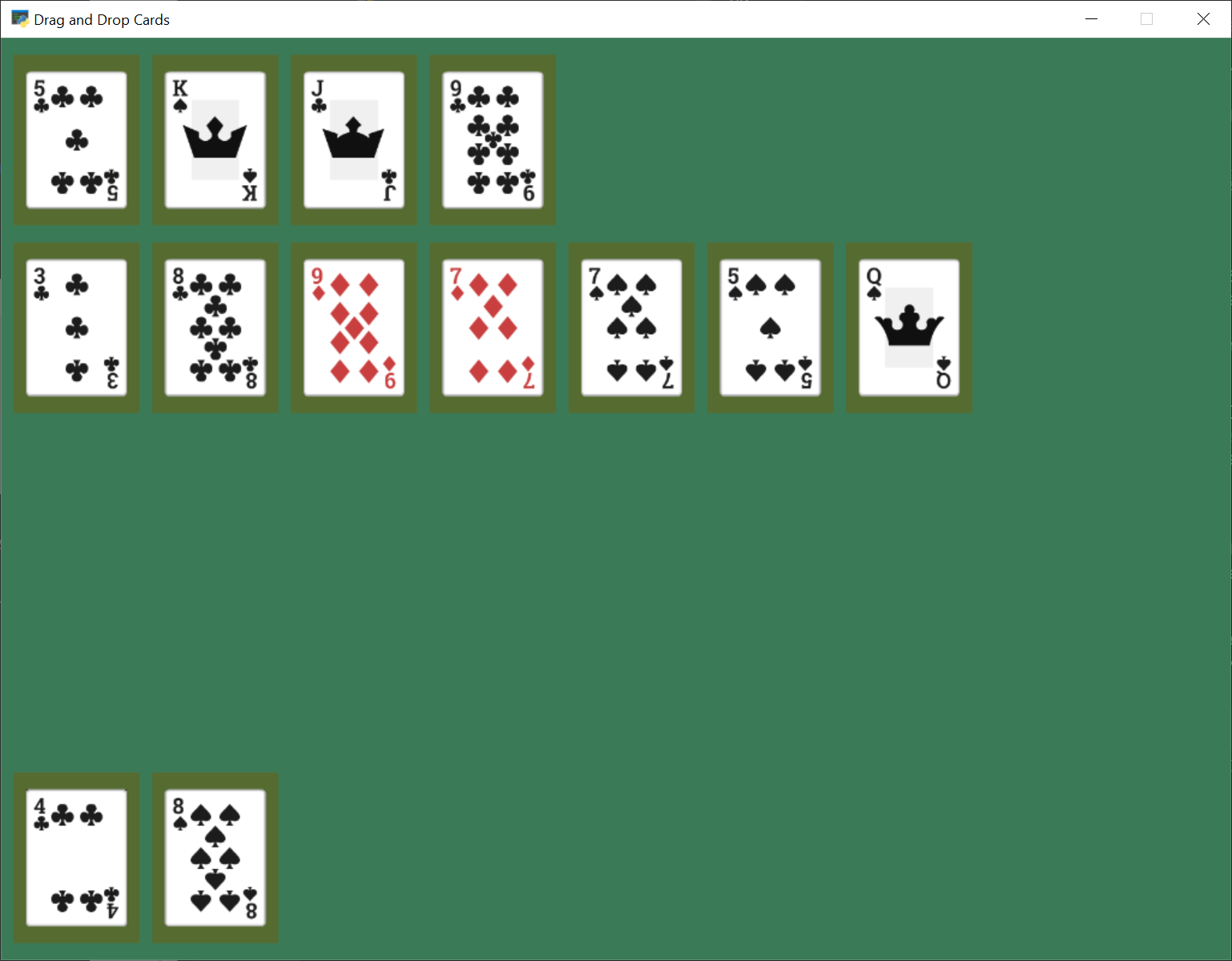
Run the program, and see if the mats appear:

solitaire_04.py Full Listing ← Full listing of where we are right now
solitaire_04.py Diff ← What we changed to get here
Snap Cards to Piles#
Right now, you can drag the cards anywhere. They don’t have to go onto a pile. Let’s add code that “snaps” the card onto a pile. If we don’t drop on a pile, let’s reset back to the original location.
1 def on_mouse_release(self, x: float, y: float, button: int,
2 modifiers: int):
3 """ Called when the user presses a mouse button. """
4
5 # If we don't have any cards, who cares
6 if len(self.held_cards) == 0:
7 return
8
9 # Find the closest pile, in case we are in contact with more than one
10 pile, distance = arcade.get_closest_sprite(self.held_cards[0], self.pile_mat_list)
11 reset_position = True
12
13 # See if we are in contact with the closest pile
14 if arcade.check_for_collision(self.held_cards[0], pile):
15
16 # For each held card, move it to the pile we dropped on
17 for i, dropped_card in enumerate(self.held_cards):
18 # Move cards to proper position
19 dropped_card.position = pile.center_x, pile.center_y
20
21 # Success, don't reset position of cards
22 reset_position = False
23
24 # Release on top play pile? And only one card held?
25 if reset_position:
26 # Where-ever we were dropped, it wasn't valid. Reset the each card's position
27 # to its original spot.
28 for pile_index, card in enumerate(self.held_cards):
29 card.position = self.held_cards_original_position[pile_index]
30
31 # We are no longer holding cards
32 self.held_cards = []
solitaire_05.py Full Listing ← Full listing of where we are right now
solitaire_05.py Diff ← What we changed to get here
Shuffle the Cards#
Having all the cards in order is boring. Let’s shuffle them in the setup
method:
1 # Shuffle the cards
2 for pos1 in range(len(self.card_list)):
3 pos2 = random.randrange(len(self.card_list))
4 self.card_list.swap(pos1, pos2)
Don’t forget to import random at the top.
Run your program and make sure you can move cards around.

solitaire_06.py Full Listing ← Full listing of where we are right now
solitaire_06.py Diff ← What we changed to get here
Track Card Piles#
Right now we are moving the cards around. But it isn’t easy to figure out what card is in which pile. We could check by position, but then we start fanning the cards out, that will be very difficult.
Therefore we will keep a separate list for each pile of cards. When we move a card we need to move the position, and switch which list it is in.
Add New Constants#
To start with, let’s add some constants for each pile:
1# If we fan out cards stacked on each other, how far apart to fan them?
2CARD_VERTICAL_OFFSET = CARD_HEIGHT * CARD_SCALE * 0.3
3
4# Constants that represent "what pile is what" for the game
5PILE_COUNT = 13
6BOTTOM_FACE_DOWN_PILE = 0
7BOTTOM_FACE_UP_PILE = 1
8PLAY_PILE_1 = 2
9PLAY_PILE_2 = 3
10PLAY_PILE_3 = 4
11PLAY_PILE_4 = 5
12PLAY_PILE_5 = 6
13PLAY_PILE_6 = 7
14PLAY_PILE_7 = 8
15TOP_PILE_1 = 9
16TOP_PILE_2 = 10
17TOP_PILE_3 = 11
18TOP_PILE_4 = 12
Create the Pile Lists#
Then in our __init__ add a variable to track the piles:
1 # Create a list of lists, each holds a pile of cards.
2 self.piles = None
In the setup method, create a list for each pile. Then, add all the cards
to the face-down deal pile. (Later, we’ll add support for face-down cards.
Yes, right now all the cards in the face down pile are up.)
1 # Create a list of lists, each holds a pile of cards.
2 self.piles = [[] for _ in range(PILE_COUNT)]
3
4 # Put all the cards in the bottom face-down pile
5 for card in self.card_list:
6 self.piles[BOTTOM_FACE_DOWN_PILE].append(card)
Card Pile Management Methods#
Next, we need some convenience methods we’ll use elsewhere.
First, given a card, return the index of which pile that card belongs to:
1 def get_pile_for_card(self, card):
2 """ What pile is this card in? """
3 for index, pile in enumerate(self.piles):
4 if card in pile:
5 return index
Next, remove a card from whatever pile it happens to be in.
1 def remove_card_from_pile(self, card):
2 """ Remove card from whatever pile it was in. """
3 for pile in self.piles:
4 if card in pile:
5 pile.remove(card)
6 break
Finally, move a card from one pile to another.
1 def move_card_to_new_pile(self, card, pile_index):
2 """ Move the card to a new pile """
3 self.remove_card_from_pile(card)
4 self.piles[pile_index].append(card)
Dropping the Card#
Next, we need to modify what happens when we release the mouse.
First, see if we release it onto the same pile it came from. If so, just reset the card back to its original location.
1 def on_mouse_release(self, x: float, y: float, button: int,
2 modifiers: int):
3 """ Called when the user presses a mouse button. """
4
5 # If we don't have any cards, who cares
6 if len(self.held_cards) == 0:
7 return
8
9 # Find the closest pile, in case we are in contact with more than one
10 pile, distance = arcade.get_closest_sprite(self.held_cards[0], self.pile_mat_list)
11 reset_position = True
12
13 # See if we are in contact with the closest pile
14 if arcade.check_for_collision(self.held_cards[0], pile):
15
16 # What pile is it?
17 pile_index = self.pile_mat_list.index(pile)
18
19 # Is it the same pile we came from?
20 if pile_index == self.get_pile_for_card(self.held_cards[0]):
21 # If so, who cares. We'll just reset our position.
22 pass
What if it is on a middle play pile? Ugh, that’s a bit complicated. If the mat is empty, we need to place it in the middle of the mat. If there are cards on the mat, we need to offset the card so we can see a spread of cards.
While we can only pick up one card at a time right now, we need to support dropping multiple cards for once we support multiple card carries.
1 # Is it on a middle play pile?
2 elif PLAY_PILE_1 <= pile_index <= PLAY_PILE_7:
3 # Are there already cards there?
4 if len(self.piles[pile_index]) > 0:
5 # Move cards to proper position
6 top_card = self.piles[pile_index][-1]
7 for i, dropped_card in enumerate(self.held_cards):
8 dropped_card.position = top_card.center_x, \
9 top_card.center_y - CARD_VERTICAL_OFFSET * (i + 1)
10 else:
11 # Are there no cards in the middle play pile?
12 for i, dropped_card in enumerate(self.held_cards):
13 # Move cards to proper position
14 dropped_card.position = pile.center_x, \
15 pile.center_y - CARD_VERTICAL_OFFSET * i
16
17 for card in self.held_cards:
18 # Cards are in the right position, but we need to move them to the right list
19 self.move_card_to_new_pile(card, pile_index)
20
21 # Success, don't reset position of cards
22 reset_position = False
What if it is released on a top play pile? Make sure that we only have one card we are holding. We don’t want to drop a stack up top. Then move the card to that pile.
1 # Release on top play pile? And only one card held?
2 elif TOP_PILE_1 <= pile_index <= TOP_PILE_4 and len(self.held_cards) == 1:
3 # Move position of card to pile
4 self.held_cards[0].position = pile.position
5 # Move card to card list
6 for card in self.held_cards:
7 self.move_card_to_new_pile(card, pile_index)
8
9 reset_position = False
If the move is invalid, we need to reset all held cards to their initial location.
1 if reset_position:
2 # Where-ever we were dropped, it wasn't valid. Reset the each card's position
3 # to its original spot.
4 for pile_index, card in enumerate(self.held_cards):
5 card.position = self.held_cards_original_position[pile_index]
6
7 # We are no longer holding cards
8 self.held_cards = []
Test#
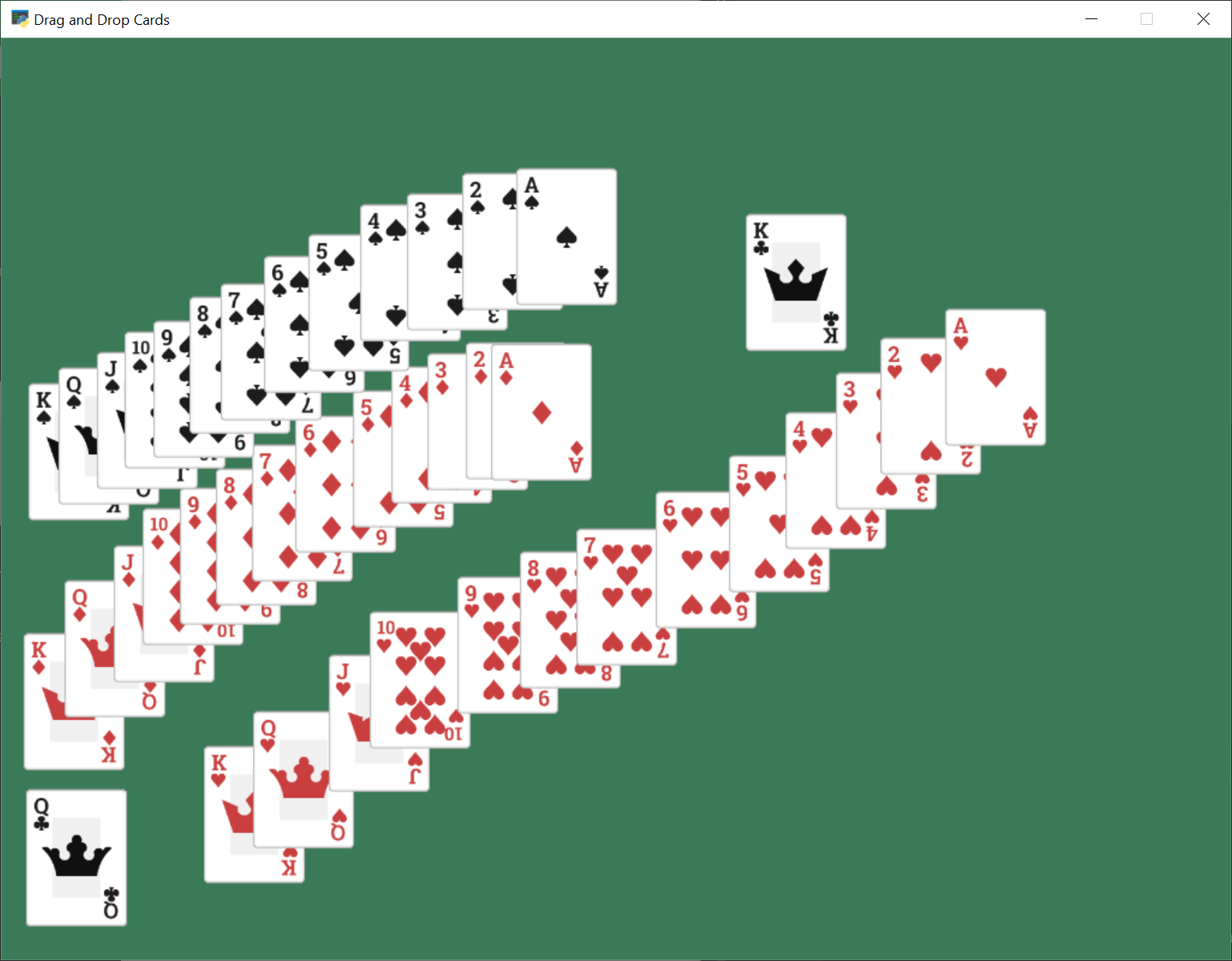
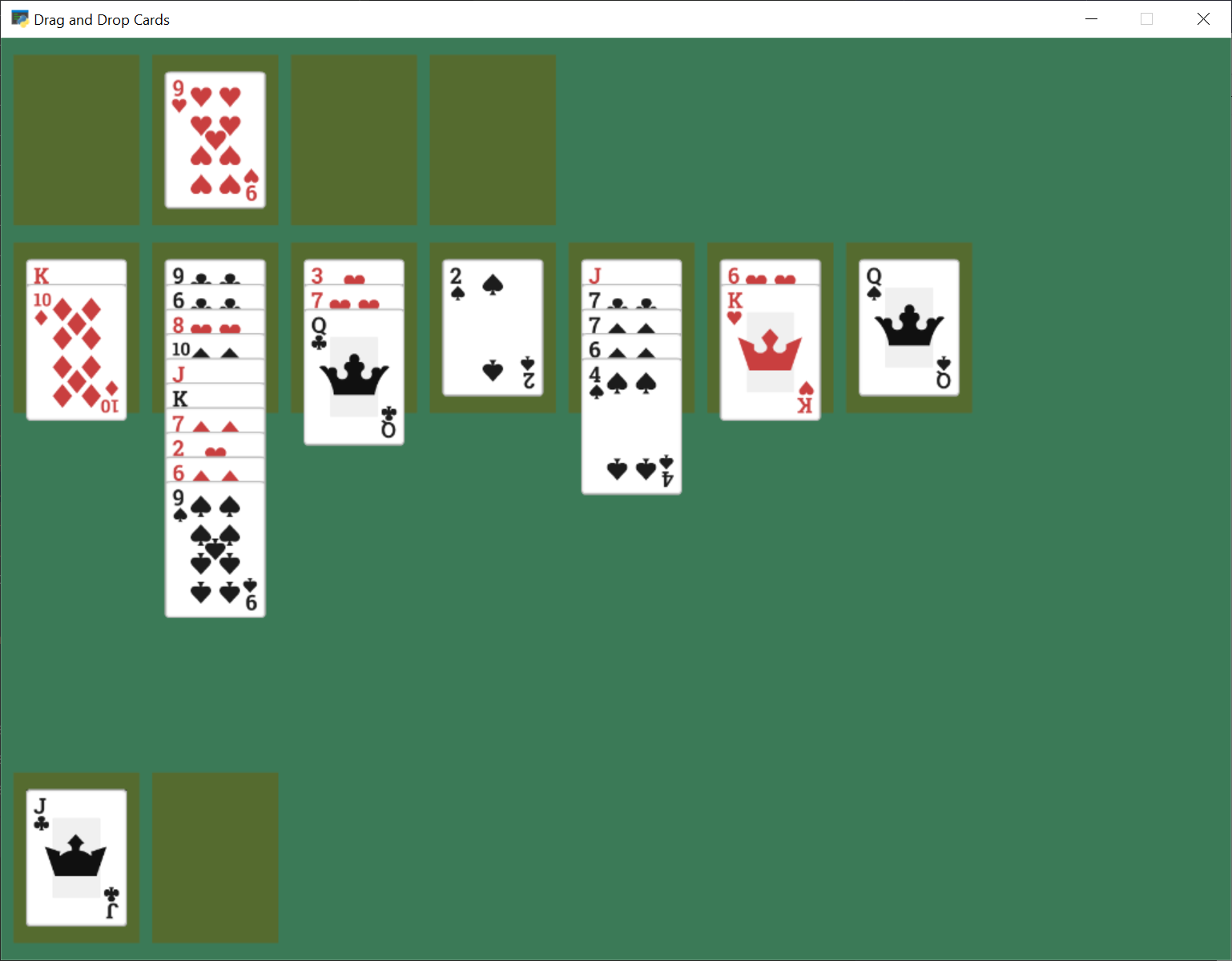
Test out your program, and see if the cards are being fanned out properly.
Note
The code isn’t enforcing any game rules. You can stack cards in any order. Also, with long stacks of cards, you still have to drop the card on the mat. This is counter-intuitive when the stack of cards extends downwards past the mat.
We leave the solutions to these issues as an exercise for the reader.

solitaire_07.py Full Listing ← Full listing of where we are right now
solitaire_07.py Diff ← What we changed to get here
Pick Up Card Stacks#
How do we pick up a whole stack of cards? When the mouse is pressed, we need to figure out what pile the card is in.
Next, look at where in the pile the card is that we clicked on. If there are any cards later on on the pile, we want to pick up those cards too. Add them to the list.
1 def on_mouse_press(self, x, y, button, key_modifiers):
2 """ Called when the user presses a mouse button. """
3
4 # Get list of cards we've clicked on
5 cards = arcade.get_sprites_at_point((x, y), self.card_list)
6
7 # Have we clicked on a card?
8 if len(cards) > 0:
9
10 # Might be a stack of cards, get the top one
11 primary_card = cards[-1]
12 # Figure out what pile the card is in
13 pile_index = self.get_pile_for_card(primary_card)
14
15 # All other cases, grab the face-up card we are clicking on
16 self.held_cards = [primary_card]
17 # Save the position
18 self.held_cards_original_position = [self.held_cards[0].position]
19 # Put on top in drawing order
20 self.pull_to_top(self.held_cards[0])
21
22 # Is this a stack of cards? If so, grab the other cards too
23 card_index = self.piles[pile_index].index(primary_card)
24 for i in range(card_index + 1, len(self.piles[pile_index])):
25 card = self.piles[pile_index][i]
26 self.held_cards.append(card)
27 self.held_cards_original_position.append(card.position)
28 self.pull_to_top(card)
After this, you should be able to pick up a stack of cards from the middle piles with the mouse and move them around.
solitaire_08.py Full Listing ← Full listing of where we are right now
solitaire_08.py Diff ← What we changed to get here
Deal Out Cards#
We can deal the cards into the seven middle piles by adding some code to the
setup method. We need to change the list each card is part of, along with
its position.
1 # - Pull from that pile into the middle piles, all face-down
2 # Loop for each pile
3 for pile_no in range(PLAY_PILE_1, PLAY_PILE_7 + 1):
4 # Deal proper number of cards for that pile
5 for j in range(pile_no - PLAY_PILE_1 + 1):
6 # Pop the card off the deck we are dealing from
7 card = self.piles[BOTTOM_FACE_DOWN_PILE].pop()
8 # Put in the proper pile
9 self.piles[pile_no].append(card)
10 # Move card to same position as pile we just put it in
11 card.position = self.pile_mat_list[pile_no].position
12 # Put on top in draw order
13 self.pull_to_top(card)
solitaire_09.py Full Listing ← Full listing of where we are right now
solitaire_09.py Diff ← What we changed to get here
Face Down Cards#
We don’t play solitaire with all the cards facing up, so let’s add face-down support to our game.
New Constants#
First define a constant for what image to use when face-down.
1# Face down image
2FACE_DOWN_IMAGE = ":resources:images/cards/cardBack_red2.png"
Updates to Card Class#
Next, default each card in the Card class to be face up. Also, let’s add
methods to flip the card up or down.
1class Card(arcade.Sprite):
2 """ Card sprite """
3
4 def __init__(self, suit, value, scale=1):
5 """ Card constructor """
6
7 # Attributes for suit and value
8 self.suit = suit
9 self.value = value
10
11 # Image to use for the sprite when face up
12 self.image_file_name = f":resources:images/cards/card{self.suit}{self.value}.png"
13 self.is_face_up = False
14 super().__init__(FACE_DOWN_IMAGE, scale, hit_box_algorithm="None")
15
16 def face_down(self):
17 """ Turn card face-down """
18 self.texture = arcade.load_texture(FACE_DOWN_IMAGE)
19 self.is_face_up = False
20
21 def face_up(self):
22 """ Turn card face-up """
23 self.texture = arcade.load_texture(self.image_file_name)
24 self.is_face_up = True
25
26 @property
27 def is_face_down(self):
28 """ Is this card face down? """
29 return not self.is_face_up
Flip Up Cards On Middle Seven Piles#
Right now every card is face down. Let’s update the setup method so the
top cards in the middle seven piles are face up.
1 # Flip up the top cards
2 for i in range(PLAY_PILE_1, PLAY_PILE_7 + 1):
3 self.piles[i][-1].face_up()
Flip Up Cards When Clicked#
When we click on a card that is face down, instead of picking it up, let’s flip it over:
1 def on_mouse_press(self, x, y, button, key_modifiers):
2 """ Called when the user presses a mouse button. """
3
4 # Get list of cards we've clicked on
5 cards = arcade.get_sprites_at_point((x, y), self.card_list)
6
7 # Have we clicked on a card?
8 if len(cards) > 0:
9
10 # Might be a stack of cards, get the top one
11 primary_card = cards[-1]
12 assert isinstance(primary_card, Card)
13
14 # Figure out what pile the card is in
15 pile_index = self.get_pile_for_card(primary_card)
16
17 if primary_card.is_face_down:
18 # Is the card face down? In one of those middle 7 piles? Then flip up
19 primary_card.face_up()
20 else:
21 # All other cases, grab the face-up card we are clicking on
22 self.held_cards = [primary_card]
23 # Save the position
24 self.held_cards_original_position = [self.held_cards[0].position]
25 # Put on top in drawing order
26 self.pull_to_top(self.held_cards[0])
27
28 # Is this a stack of cards? If so, grab the other cards too
29 card_index = self.piles[pile_index].index(primary_card)
30 for i in range(card_index + 1, len(self.piles[pile_index])):
31 card = self.piles[pile_index][i]
32 self.held_cards.append(card)
33 self.held_cards_original_position.append(card.position)
34 self.pull_to_top(card)
Test#
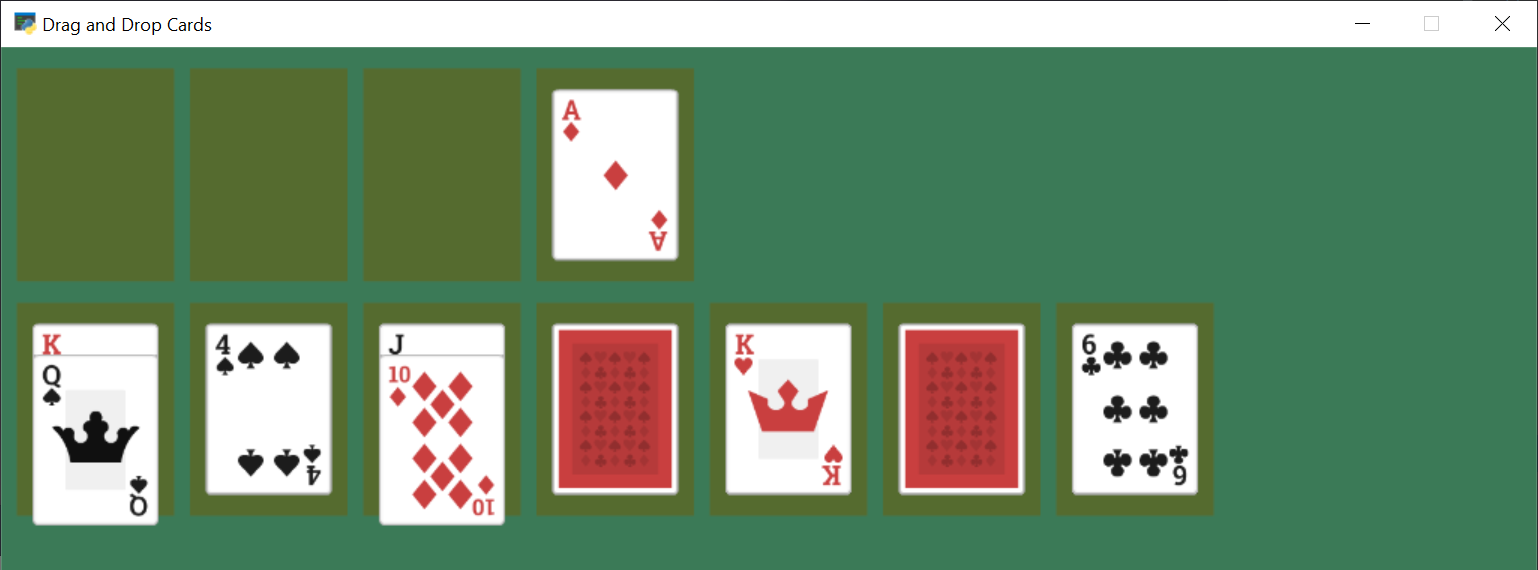
Try out your program. As you move cards around, you should see face down cards as well, and be able to flip them over.

solitaire_10.py Full Listing ← Full listing of where we are right now
solitaire_10.py Diff ← What we changed to get here
Restart Game#
We can add the ability to restart are game any type we press the ‘R’ key:
1 def on_key_press(self, symbol: int, modifiers: int):
2 """ User presses key """
3 if symbol == arcade.key.R:
4 # Restart
5 self.setup()
Flip Three From Draw Pile#
The draw pile at the bottom of our screen doesn’t work right yet. When we click on it, we need it to flip three cards to the bottom-right pile. Also, if the have gone through all the cards in the pile, we need to reset the pile so we can go through it again.
1 def on_mouse_press(self, x, y, button, key_modifiers):
2 """ Called when the user presses a mouse button. """
3
4 # Get list of cards we've clicked on
5 cards = arcade.get_sprites_at_point((x, y), self.card_list)
6
7 # Have we clicked on a card?
8 if len(cards) > 0:
9
10 # Might be a stack of cards, get the top one
11 primary_card = cards[-1]
12 assert isinstance(primary_card, Card)
13
14 # Figure out what pile the card is in
15 pile_index = self.get_pile_for_card(primary_card)
16
17 # Are we clicking on the bottom deck, to flip three cards?
18 if pile_index == BOTTOM_FACE_DOWN_PILE:
19 # Flip three cards
20 for i in range(3):
21 # If we ran out of cards, stop
22 if len(self.piles[BOTTOM_FACE_DOWN_PILE]) == 0:
23 break
24 # Get top card
25 card = self.piles[BOTTOM_FACE_DOWN_PILE][-1]
26 # Flip face up
27 card.face_up()
28 # Move card position to bottom-right face up pile
29 card.position = self.pile_mat_list[BOTTOM_FACE_UP_PILE].position
30 # Remove card from face down pile
31 self.piles[BOTTOM_FACE_DOWN_PILE].remove(card)
32 # Move card to face up list
33 self.piles[BOTTOM_FACE_UP_PILE].append(card)
34 # Put on top draw-order wise
35 self.pull_to_top(card)
36
37 elif primary_card.is_face_down:
38 # Is the card face down? In one of those middle 7 piles? Then flip up
39 primary_card.face_up()
40 else:
41 # All other cases, grab the face-up card we are clicking on
42 self.held_cards = [primary_card]
43 # Save the position
44 self.held_cards_original_position = [self.held_cards[0].position]
45 # Put on top in drawing order
46 self.pull_to_top(self.held_cards[0])
47
48 # Is this a stack of cards? If so, grab the other cards too
49 card_index = self.piles[pile_index].index(primary_card)
50 for i in range(card_index + 1, len(self.piles[pile_index])):
51 card = self.piles[pile_index][i]
52 self.held_cards.append(card)
53 self.held_cards_original_position.append(card.position)
54 self.pull_to_top(card)
55
56 else:
57
58 # Click on a mat instead of a card?
59 mats = arcade.get_sprites_at_point((x, y), self.pile_mat_list)
60
61 if len(mats) > 0:
62 mat = mats[0]
63 mat_index = self.pile_mat_list.index(mat)
64
65 # Is it our turned over flip mat? and no cards on it?
66 if mat_index == BOTTOM_FACE_DOWN_PILE and len(self.piles[BOTTOM_FACE_DOWN_PILE]) == 0:
67 # Flip the deck back over so we can restart
68 temp_list = self.piles[BOTTOM_FACE_UP_PILE].copy()
69 for card in reversed(temp_list):
70 card.face_down()
71 self.piles[BOTTOM_FACE_UP_PILE].remove(card)
72 self.piles[BOTTOM_FACE_DOWN_PILE].append(card)
73 card.position = self.pile_mat_list[BOTTOM_FACE_DOWN_PILE].position
Test#
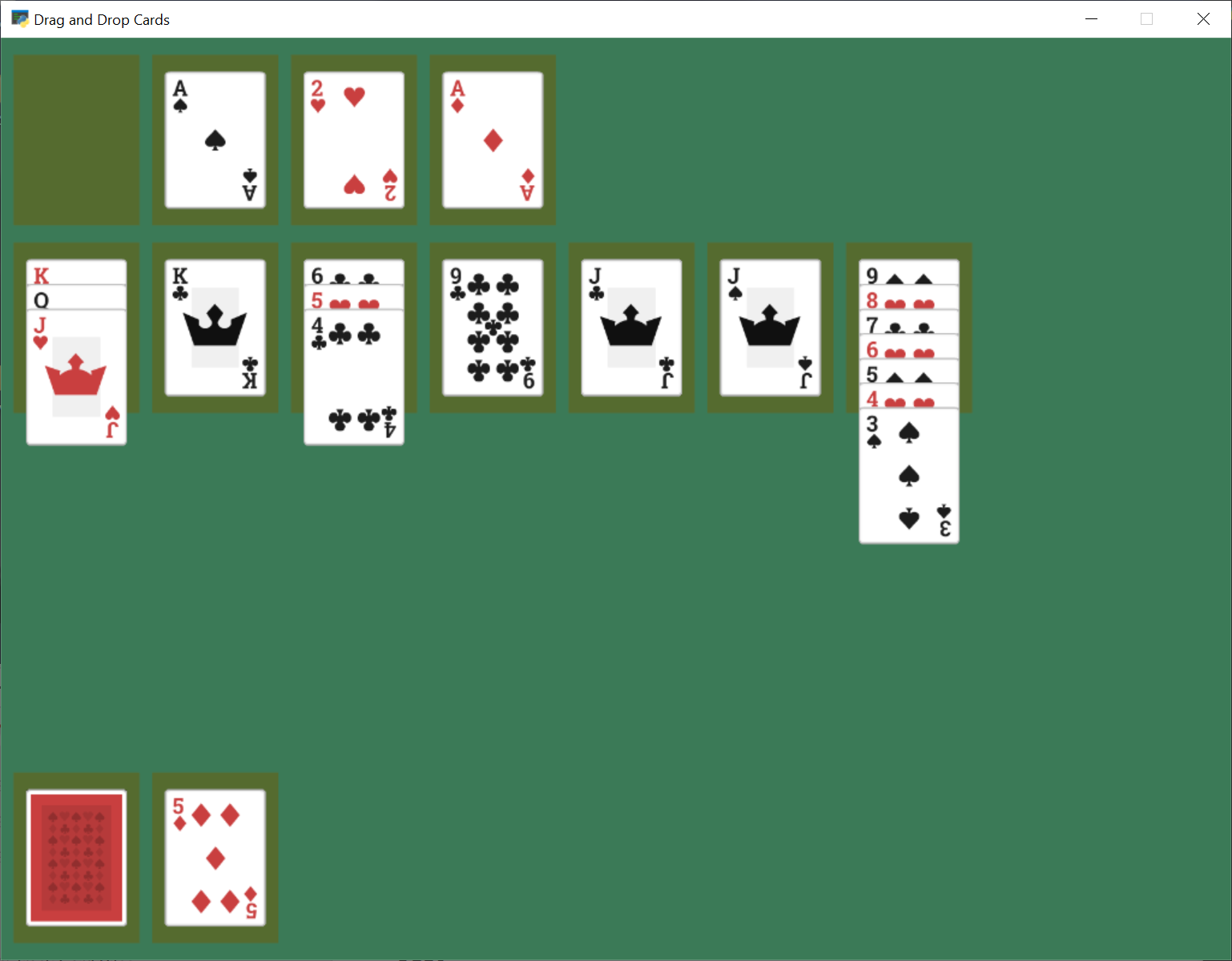
Now we’ve got a basic working solitaire game! Try it out!

solitaire_11.py Full Listing ← Full listing of where we are right now
solitaire_11.py Diff ← What we changed to get here
Conclusion#
There’s a lot more that could be added to this game, such as enforcing rules, adding animation to ‘slide’ a dropped card to its position, sound, better graphics, and more. Or this could be adapted to a different card game.
Hopefully this is enough to get you started on your own game.