Text#
- class arcade.Text(text: str, x: int, y: int, color: Tuple[int, int, int] | Tuple[int, int, int, int] = (255, 255, 255, 255), font_size: float = 12, width: int | None = 0, align: str = 'left', font_name: str | Tuple[str, ...] = ('calibri', 'arial'), bold: bool = False, italic: bool = False, anchor_x: str = 'left', anchor_y: str = 'baseline', multiline: bool = False, rotation: float = 0, batch: Batch | None = None, group: Group | None = None, z: int = 0)[source]#
Bases:
An object-oriented way to draw text to the screen.
Tip
Use this class when performance matters!
Unlike
draw_text(), this class does not risk wasting time recalculating and re-setting any text each timedraw()is called. This makes it faster while:requiring you to manage instances and drawing yourself
using negligible extra RAM
The speed advantage scales as more text needs to be drawn to the screen.
The constructor arguments work identically to those of
draw_text(). See its documentation for in-depth explanation for how to use each of them. For example code, see Better Text Drawing with Text Objects.- Parameters:
text – Initial text to display. Can be an empty string
x – x position to align the text’s anchor point with
y – y position to align the text’s anchor point with
z – z position to align the text’s anchor point with
color – Color of the text as an RGBA tuple or a
Colorinstance.font_size – Size of the text in points
width – A width limit in pixels
align – Horizontal alignment; values other than “left” require width to be set
font_name (Union[str, Tuple[str, ...]]) – A font name, path to a font file, or list of names
bold – Whether to draw the text as bold
italic – Whether to draw the text as italic
anchor_x – How to calculate the anchor point’s x coordinate. Options: “left”, “center”, or “right”
anchor_y – How to calculate the anchor point’s y coordinate. Options: “top”, “bottom”, “center”, or “baseline”.
multiline – Requires width to be set; enables word wrap rather than clipping
rotation – rotation in degrees, counter-clockwise from horizontal
All constructor arguments other than
texthave a corresponding property. To access the current text, use thevalueproperty instead.By default, the text is placed so that:
the left edge of its bounding box is at
xits baseline is at
y
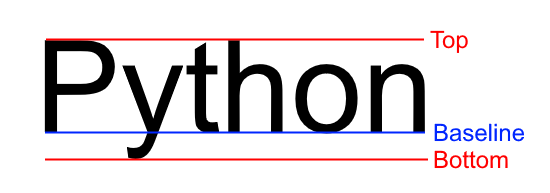
The baseline is located along the line the bottom of the text would be written on, excluding letters with tails such as y:

The blue line is the baseline for the string
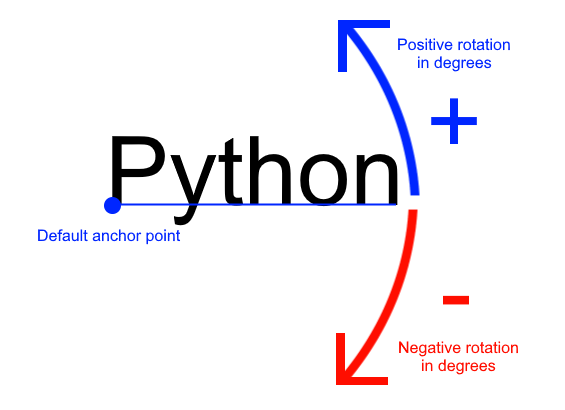
"Python"#rotationallows for the text to be rotated around the anchor point by the passed number of degrees. Positive values rotate counter-clockwise from horizontal, while negative values rotate clockwise:
Rotation around the default anchor (
anchor_y="baseline"andanchor_x="left")#- draw_debug(anchor_color: Tuple[int, int, int, int] = (255, 0, 0, 255), background_color: Tuple[int, int, int, int] = (0, 0, 139, 255), outline_color: Tuple[int, int, int, int] = (255, 255, 255, 255)) None[source]#
Draw test with debug geometry showing the content area, outline and the anchor point.
- Parameters:
anchor_color – Color of the anchor point
background_color – Color the content background
outline_color – Color of the content outline
- align#
- anchor_x#
Get or set the horizontal anchor.
Options: “left”, “center”, or “right”
- anchor_y#
Get or set the vertical anchor.
Options : “top”, “bottom”, “center”, or “baseline”
- batch#
- bold#
Get or set bold state of the label
- bottom#
Pixel location of the bottom content border.
- color#
Get or set the text color for the label
- content_height#
Get the pixel height of the text content.
- content_size#
Get the pixel width and height of the text contents.
- content_width#
Get the pixel width of the text contents
- font_name#
Get or set the font name(s) for the label
- font_size#
Get or set the font size of the label
- group#
- height#
Get or set the height of the label in pixels This value affects text flow when multiline text is used. If you are looking for the physical size if the text, see
content_height
- italic#
Get or set the italic state of the label
- left#
Pixel location of the left content border.
- multiline#
Get or set the multiline flag of the label.
- position#
The current x, y position as a tuple.
This is faster than setting x and y position separately because the underlying geometry only needs to change position once.
- right#
Pixel location of the right content border.
- rotation#
- size#
Get the size of the label
- text#
Get or set the current text string to display.
The value assigned will be converted to a string.
This is an alias for
value
- top#
Pixel location of the top content border.
- value#
Get or set the current text string to display.
The value assigned will be converted to a string.
- width#
Get or set the width of the label in pixels. This value affects text flow when multiline text is used. If you are looking for the physical size if the text, see
content_width
- x#
Get or set the x position of the label
- y#
Get or set the y position of the label
- z#
Get or set the z position of the label
- arcade.create_text_sprite(text: str, color: Tuple[int, int, int, int] = (255, 255, 255, 255), font_size: float = 12, width: int | None = None, align: str = 'left', font_name: str | Tuple[str, ...] = ('calibri', 'arial'), bold: bool = False, italic: bool = False, anchor_x: str = 'left', multiline: bool = False, texture_atlas: TextureAtlas | None = None, background_color: Tuple[int, int, int, int] | None = None) Sprite[source]#
Creates a sprite containing text based off of
Text.Internally this creates a Text object and an empty texture. It then uses either the provided texture atlas, or gets the default one, and draws the Text object into the texture atlas.
It then creates a sprite referencing the newly created texture, and positions it accordingly, and that is final result that is returned from the function.
If you are providing a custom texture atlas, something important to keep in mind is that the resulting Sprite can only be added to SpriteLists which use that atlas. If it is added to a SpriteList which uses a different atlas, you will likely just see a black box drawn in its place.
- Parameters:
text – Initial text to display. Can be an empty string
color – Color of the text as a tuple or list of 3 (RGB) or 4 (RGBA) integers
font_size – Size of the text in points
width – A width limit in pixels
align – Horizontal alignment; values other than “left” require width to be set
font_name – A font name, path to a font file, or list of names
bold – Whether to draw the text as bold
italic – Whether to draw the text as italic
anchor_x – How to calculate the anchor point’s x coordinate. Options: “left”, “center”, or “right”
multiline – Requires width to be set; enables word wrap rather than clipping
texture_atlas – The texture atlas to use for the newly created texture. The default global atlas will be used if this is None.
background_color – The background color of the text. If None, the background will be transparent.
- arcade.draw_text(text: Any, x: int, y: int, color: Tuple[int, int, int, int] = (255, 255, 255, 255), font_size: float = 12, width: int = 0, align: str = 'left', font_name: str | Tuple[str, ...] = ('calibri', 'arial'), bold: bool = False, italic: bool = False, anchor_x: str = 'left', anchor_y: str = 'baseline', multiline: bool = False, rotation: float = 0, z: int = 0)[source]#
A simple way for beginners to draw text.
Warning
Use
arcade.Textobjects instead.This method of drawing text is very slow and might be removed in the near future. Text objects can be 10-100 times faster depending on the use case.
Warning
Cameras affect text drawing!
If you want to draw a custom GUI that doesn’t move with the game world, you will need a second camera. For information on how to do this, see Move with a Scrolling Screen - Centered.
This function lets you start draw text easily with better performance than the old pillow-based text. If you need even higher performance, consider using
Text.Example code can be found at Slow but Easy Text Drawing.
- Parameters:
text – Text to display. The object passed in will be converted to a string
x – x position to align the text’s anchor point with
y – y position to align the text’s anchor point with
z – z position to align the text’s anchor point with
color – Color of the text as an RGBA tuple or
Colorinstance.font_size – Size of the text in points
width – A width limit in pixels
align – Horizontal alignment; values other than “left” require width to be set
font_name (Union[str, Tuple[str, ...]]) – A font name, path to a font file, or list of names
bold – Whether to draw the text as bold
italic – Whether to draw the text as italic
anchor_x – How to calculate the anchor point’s x coordinate
anchor_y – How to calculate the anchor point’s y coordinate
multiline – Requires width to be set; enables word wrap rather than clipping
rotation – rotation in degrees, counter-clockwise from horizontal
By default, the text is placed so that:
the left edge of its bounding box is at
xits baseline is at
y
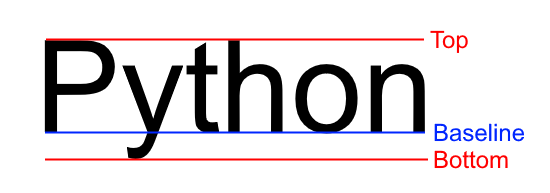
The baseline of text is the line it would be written on:

The blue line is the baseline for the string
"Python"#font_namecan be any of the following:a built-in font in the Built-In Resources
the name of a system font
a path to a font on the system
a tuple containing any mix of the previous three
Each entry provided will be tried in order until one is found. If none of the fonts are found, a default font will be chosen (usually Arial).
anchor_xandanchor_yspecify how to calculate the anchor point, which affects how the text is:Placed relative to
xandyRotated
By default, the text is drawn so that
xis at the left of the text’s bounding box andyis at the baseline.You can set a custom anchor point by passing combinations of the following values for
anchor_xandanchor_y:Values allowed by anchor_x#String value
Practical Effect
Anchor Position
"left"(default)Text drawn with its left side at
xAnchor point on the left side of the text’s bounding box
"center"Text drawn horizontally centered on
xAnchor point at horizontal center of text’s bounding box
"right"Text drawn with its right side at
xAnchor placed on the right side of the text’s bounding box
Values allowed by anchor_y#String value
Practical Effect
Anchor Position
"baseline"(default)Text drawn with baseline on
y.Anchor placed at the text rendering baseline
"top"Text drawn with its top aligned with
yAnchor point placed at the top of the text
"bottom"Text drawn with its absolute bottom aligned with
y, including the space for tails on letters such as y and gAnchor point placed at the bottom of the text after the space allotted for letters such as y and g
"center"Text drawn with its vertical center on
yAnchor placed at the vertical center of the text
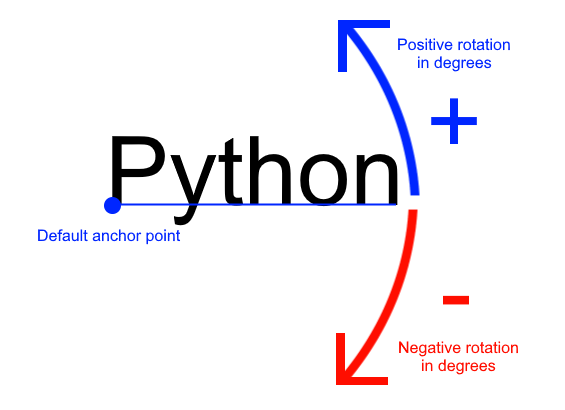
rotationallows for the text to be rotated around the anchor point by the passed number of degrees. Positive values rotate counter-clockwise from horizontal, while negative values rotate clockwise:
Rotation around the default anchor point (
anchor_y="baseline"andanchor_x="left")#It can be helpful to think of this function working as follows:
Text layout and alignment are calculated:
The text’s characters are laid out within a bounding box according to the current styling options
The anchor point on the text is calculated based on the text value, styling, as well as values for
anchor_xandanchor_y
The text is placed so its anchor point is at
(x, y))The text is rotated around its anchor point before finally being drawn
This function is less efficient than using
Textbecause some steps above can be repeated each time a call is made rather than fully cached as with the class.
- arcade.load_font(path: str | Path) None[source]#
Load fonts in a file (usually .ttf) adding them to a global font registry.
A file can contain one or multiple fonts. Each font has a name. Open the font file to find the actual name(s). These names are used to select font when drawing text.
Examples:
# Load a font in the current working directory # (absolute path is often better) arcade.load_font("Custom.ttf") # Load a font using a custom resource handle arcade.load_font(":font:Custom.ttf")
- Parameters:
path – A string, or an array of paths with fonts.
- Raises:
FileNotFoundError – if the font specified wasn’t found
- Returns: